Add Content Below the Checkout Button on WooCommerce Cart Page

- Published on

Ever noticed trust symbols near the "Proceed to Checkout" button when shopping online? For example, a trust sign, or 30 Day money back gurantee.

By default, the cart page in WooCommerce lacks such elements. Today, I'll share a code snippet that you can use to add your custom content below the "Proceed to Checkout" button on the WooCommerce cart page.
In this code snippet, we will use the woocommerce_after_cart_totals hook to add our content to the cart page.
Snippet:
function srdev_woocommerce_after_cart_totals( ) {
echo '<div id="cart-page-content"><img src="https://i.ibb.co/Vtd9gHB/image.png" alt="image" border="0"></div>';
};
add_action( 'woocommerce_after_cart_totals', 'srdev_woocommerce_after_cart_totals', 10, 0 );
If you need to adjust, then you can use the .cart-page-content CSS class to add csutom styling to it.
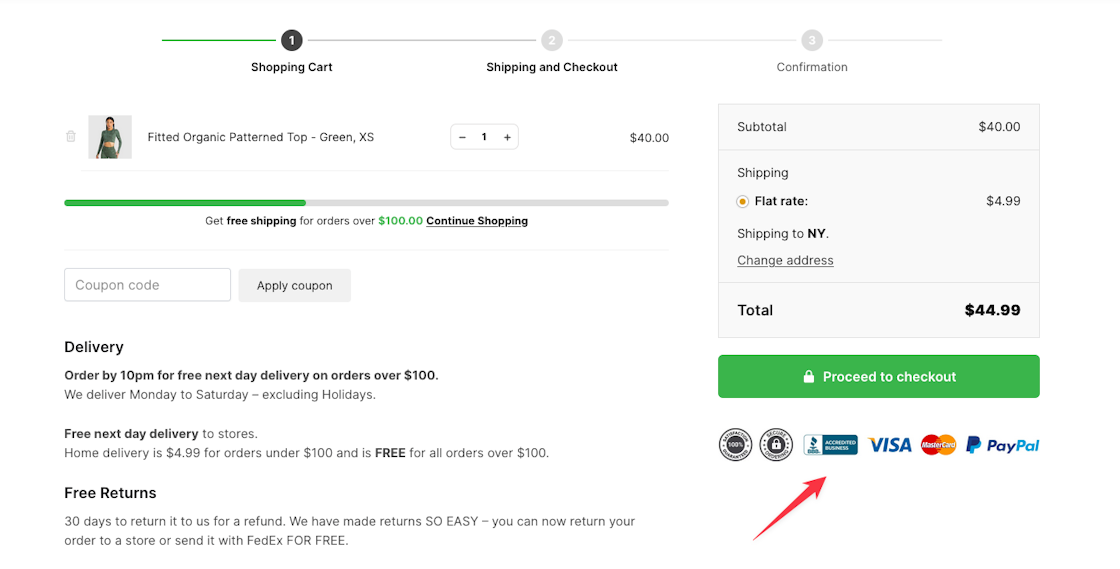
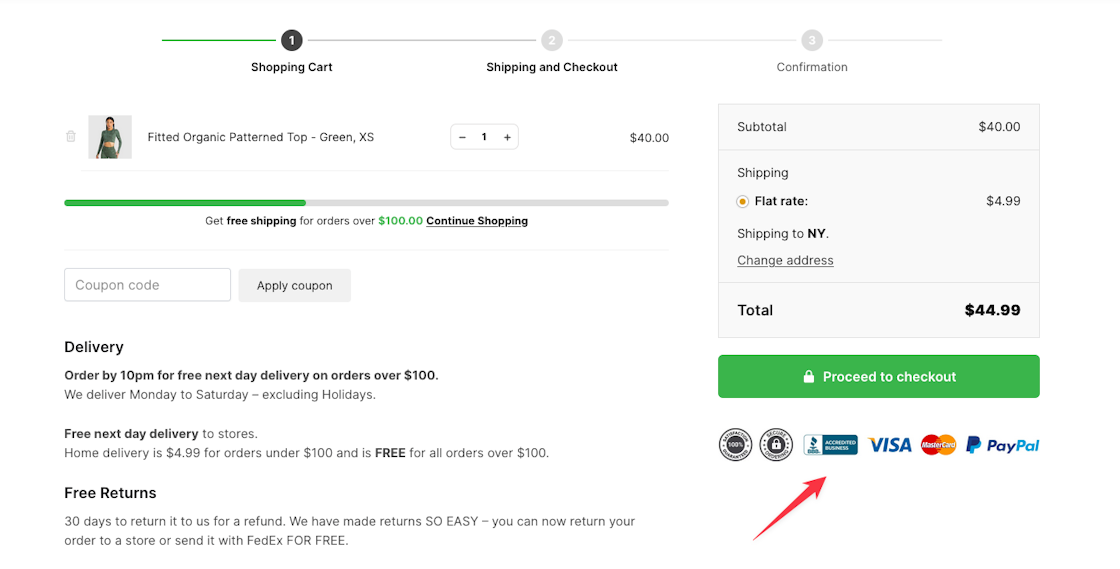
Output:

Optimizing your WooCommerce cart page by strategically placing content under the 'Proceed to Checkout' button can significantly enhance user trust and overall shopping experience.
By using the code snippet shared in this article, you now have the knowledge to personalize your cart page with trust symbols, shipping information, or any custom message of your choice.
Take advantage of this code snippet to create a more engaging and trustworthy online store using WooCommerce for your customers.
Hi there! Want to support my work?