How to Change the WooCommerce Shop Page Title?

- Published on

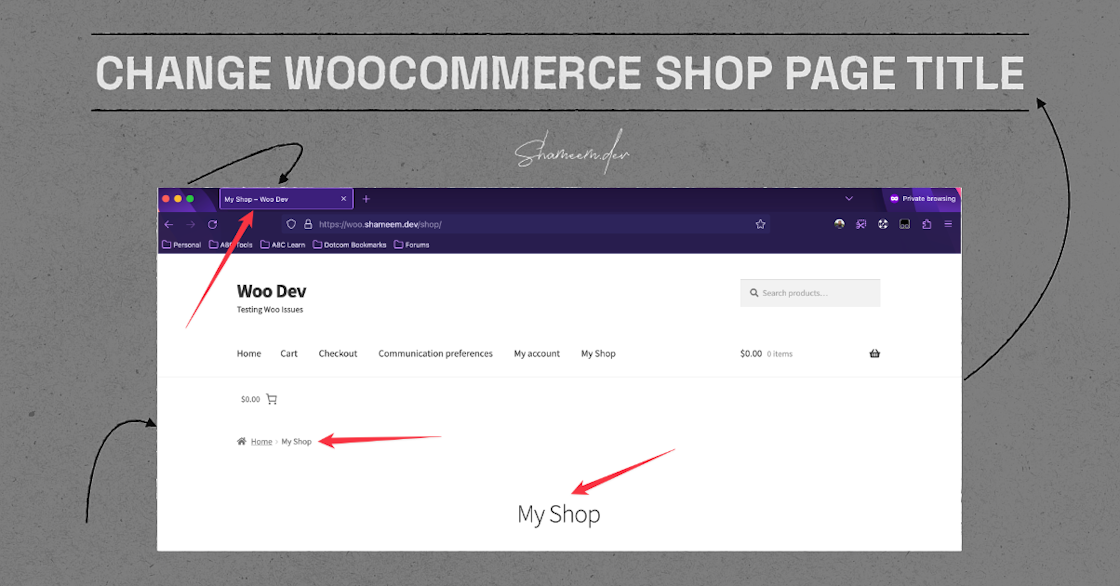
The title of your WooCommerce shop page plays a crucial role in defining your brand and guiding visitors. Whether you want to optimize it for SEO or simply match it to your branding, changing the shop page title is essential.

You can change the WooCommerce shop page title either from the WordPress settings or using a code snippet in your child theme’s functions.php file.
Change the WooCommerce Shop Page Title Using the WordPress Settings
Most easiest ways to change the WooCommerce shop page title is using the built-in WordPress settings. Here are the steps by step guide:

- Log in to your WordPress admin panel.
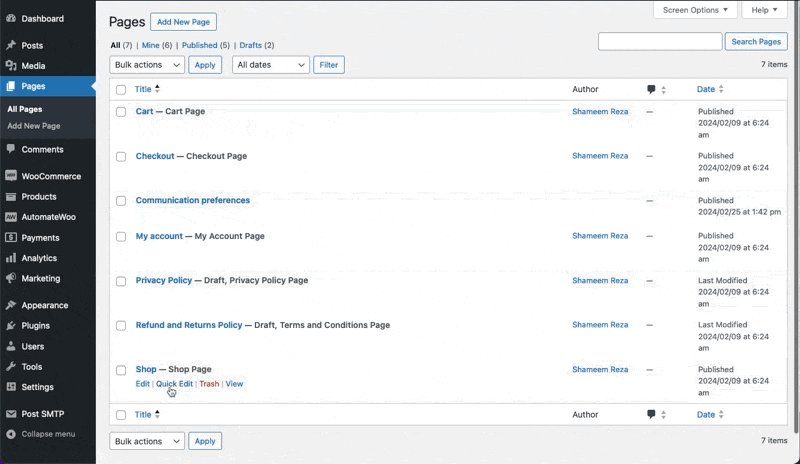
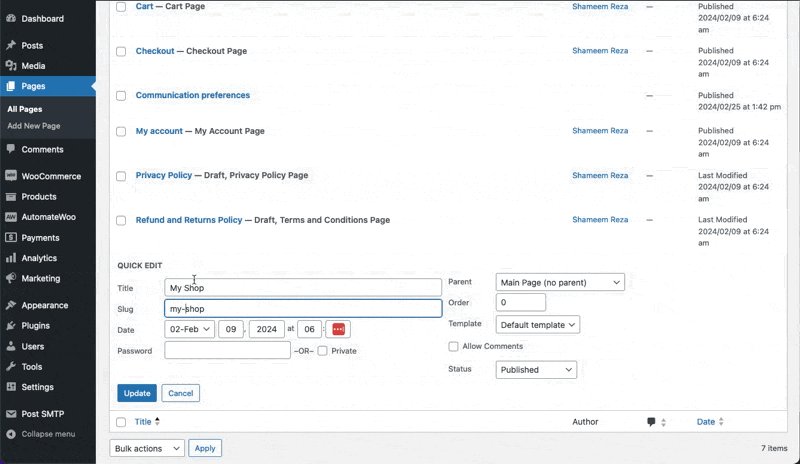
- From the sidebar, navigate to "Pages" and select "All Pages."
- Look for the "Shop" page and click on it.
- Once inside the page editor, you can directly edit the title at the top.
- After making changes, click the "Update" button to save the new title.
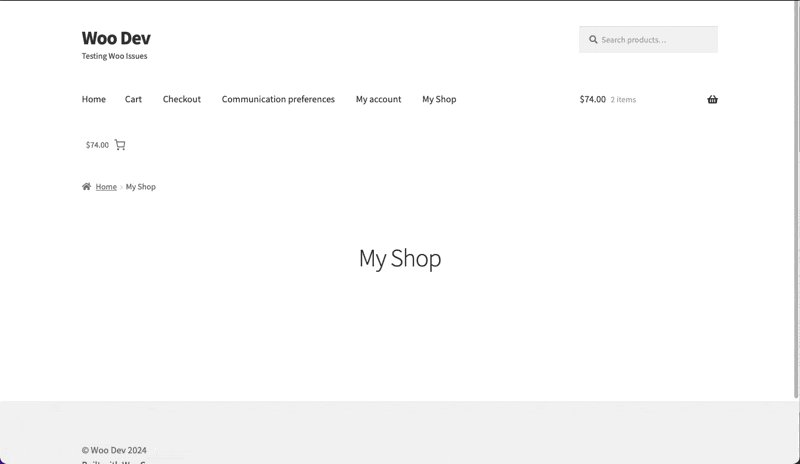
- Visit your shop page in a new tab to ensure the updated title is displayed.

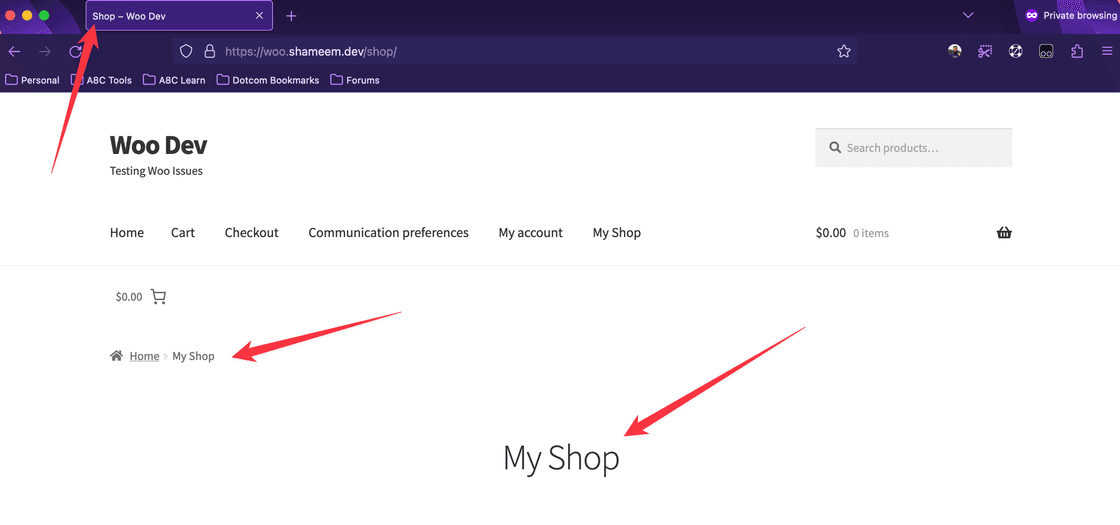
However, as you noticed in the above screenshot, this change will not change the title shown on the browser tab. To accomplish this, you'll need to add a code snippet to your theme's functions.php.
Change the WooCommerce Shop Page Title Using code snippet
function shop_title( $title ) {
if ( is_shop() && isset( $title['title'] ) ) {
$title['title'] = apply_filters( 'the_title', get_the_title( get_option( 'woocommerce_shop_page_id' ) ) );
}
return $title;
}
add_filter( 'document_title_parts', 'shop_title' );
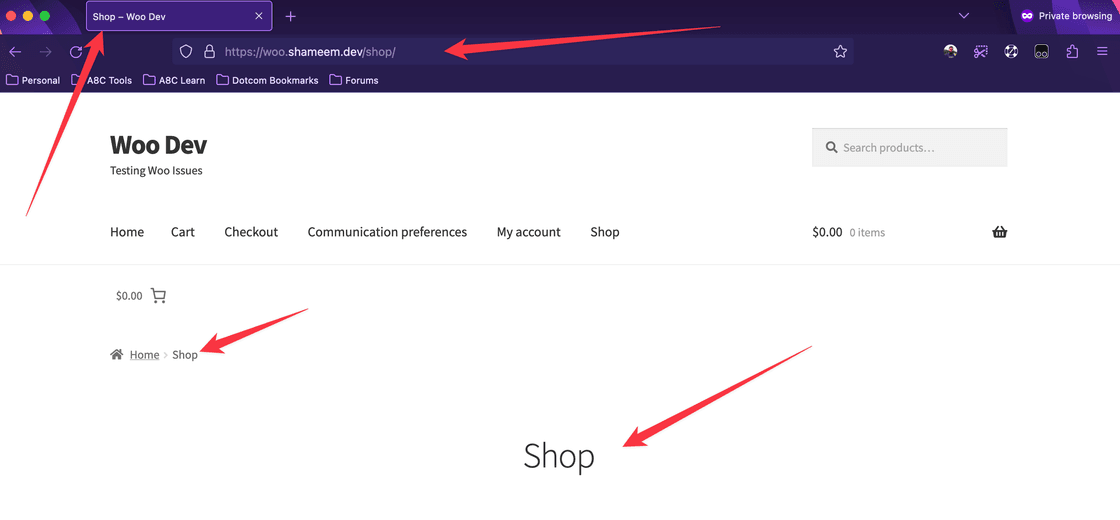
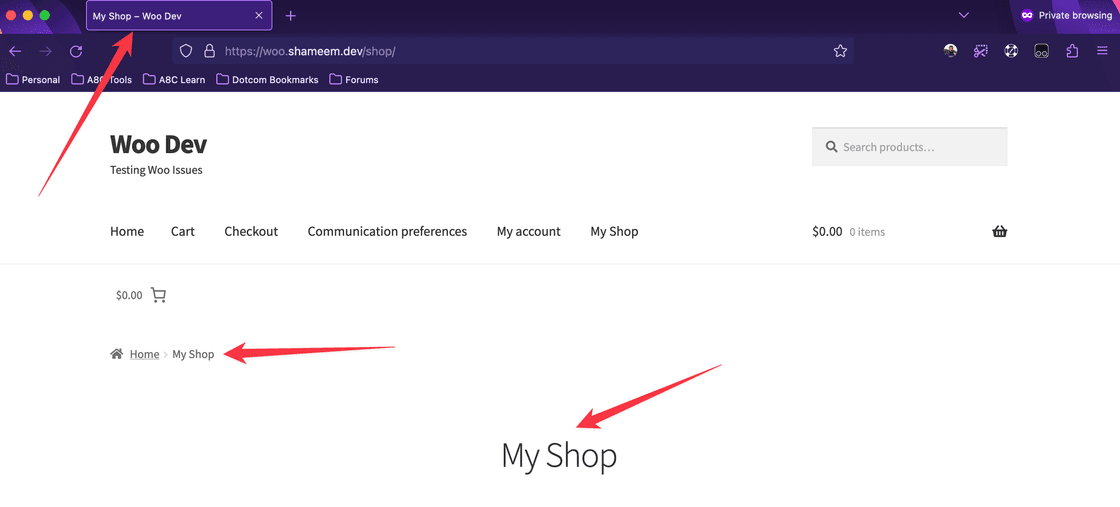
After adding the above custom code snippet, you will notice that the shop page title has been changed everywhere, including the browser tab.

Change Shop Page title for Block based theme
If you are using a block based theme like Twenty Twenty-Four, then the code snippet shared above will not work. Instead, you need to edit the Product Catalog tempalte.
- Navigate to Appearance > Site Editor > Templates and select Product Catalog
- Remove the Archive title block and insert a heading block to manually add the shop title.
- Save the template, and done.
Please Note: This will also change the title of the Products by Category, Products by Tag and Products by Attribute templates, so you will need to modify those ones later if you want them to have a different title.
However, you can also add this PHP snippet to override this filter:
add_action('init', function() {
add_filter( 'post_type_archive_title', function( $post_type_name, $post_type ) {
if (
function_exists( 'is_shop' ) &&
is_shop() &&
'product' === $post_type
) {
return __( 'Our products', 'woocommerce' );
}
return $post_type_name;
}, 20, 2 );
} );
Conclusion
Changing the WooCommerce shop page title is a simple yet effective way to enhance your online store's branding and user experience. Whether you prefer to tweak it through code or directly from the WordPress dashboard, these methods allow you to tailor the title to your specific needs.
Experiment with different titles to find the perfect fit for your WooCommerce shop, and don't forget to consider SEO best practices when crafting your new title.
Happy customizing!
Hi there! Want to support my work?