Skip Cart and Redirect to Checkout Page in WooCommerce?

- Published on

Do you want to bypass the cart page and swiftly direct customers to the checkout page within WooCommerce? If so, then you need to use a custom redirect function that supplants the default behaviour of the WooCommerce add-to-cart.
This is a common requirements while you want to sell a single product, or offer an option to directly checkout on your WooCommerce site.
Also, you might want to streamline the process by skipping the cart, potentially boosting conversions by simplifying the customer's purchasing journey and reducing it by a step.
Add to Cart URL Redirect to Checkout Page
A few days ago, I worked on a project and had to add a button allowing customers to purchase various services without visiting a single product page. This meant that there was no need for the cart page. Once customers click the button, they are redirected straight to the checkout page to complete their order.
In such scenarios, the most effective method was to load the add-to-cart functionality with the product ID and implement a direct redirection to the checkout page. This can be achieved through URLs structured like the following examples:
https://orixlab.net/checkout/?add-to-cart=PRODUCT_ID
You should add a URL to the corresponding buttons. Ideally, when you click the button, it will take you straight to the checkout page with the product in your cart.
Skip the Cart and Redirect to Checkout Code
Recently, I completed a local eCommerce website development project using WooCommerce. The client's requirement was to a setup where customers would go directly to the checkout page, bypassing the cart page. This was because their business focused on selling kids' toy products, and customers usually ordered a single package at a time.
I had to force the add-to-cart behaviour to skip the cart and redirect to the checkout page to achieve it. Because it is not possible to manually edit the add to car button link for many products.
So, I added the following code snippet to the child theme's functions.php to Skip the Cart and redirect to the Checkout page:
add_filter('woocommerce_add_to_cart_redirect', 'srdev_skip_cart_redirect_to_checkout_page');
function srdev_skip_cart_redirect_to_checkout_page() {
global $woocommerce;
$checkout_url = wc_get_checkout_url();
return $checkout_url;
}
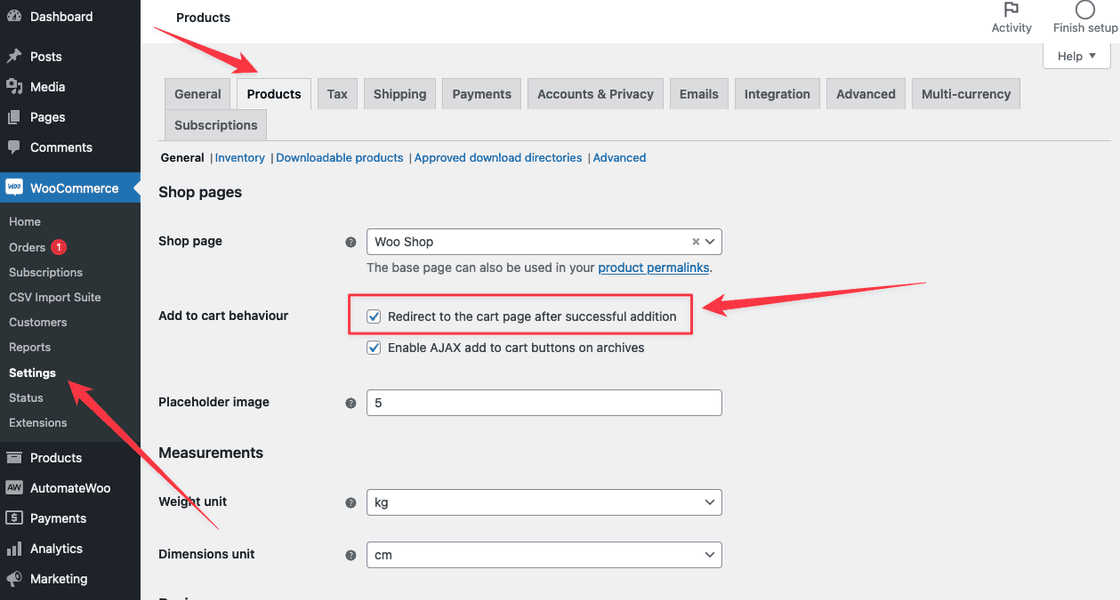
However, to make this code work, ensure you've enabled the "Redirect to the cart page after successful addition" option in WooCommerce > Settings > Products.

To ensure the above code snippet works correctly, checking this last option is essential. If you even added the URLs to the buttons without checking this option, redirecting to the checkout page won't work.
Conclusion
Whether you're aiming to simplify the purchase process, increase conversions, or cater to specific product offerings, customizing the redirection process in WooCommerce provides invaluable flexibility.
By using the code snippet shared in this article, you can optimize your WooCommerce site to better meet the needs of your business and your customers alike.
Happy customizing!
Hi there! Want to support my work?